UI/UX设计师必须了解用户心理学知识点
- Mockplus
- 2592
- 11-09 13:53

心理学在用户使用应用程序的体验中扮演着重要角色。通过了解我们的设计如何被用户感知,我们可以及时做出调整,使我们设计的应用程序更有效地满足用户的需求。
为了帮助你了解用户使用应用程序的感受,我将介绍一些我认为是最重要的设计原则,并在实践中提供这些原则的常见例子。首先,让我们从莱斯托夫效应开始吧:
莱斯托夫效应
莱斯托夫(Von Restorff)效应(也称为隔离效应)预测,当多个相似的物体同时存在时,与其他物体不同的最有可能被记住!
这个效应使你想起什么了吗?
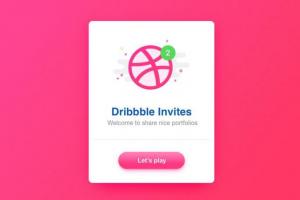
这就是所有号召性用语(CTA)与网站或应用程序的其他操作按钮不同的主要原因!

我们希望用户能够区分一个简单的操作按钮和一个CTA,以便他们清楚地了解CTA的功能,同时在使用整个应用程序或站点的过程中记住它。
当多个相似的物体同时存在时,与其他物体不同的最有可能被记住!
系列位置效应
系列位置效应是用户最容易记住系列中的第一个和最后一个项目。

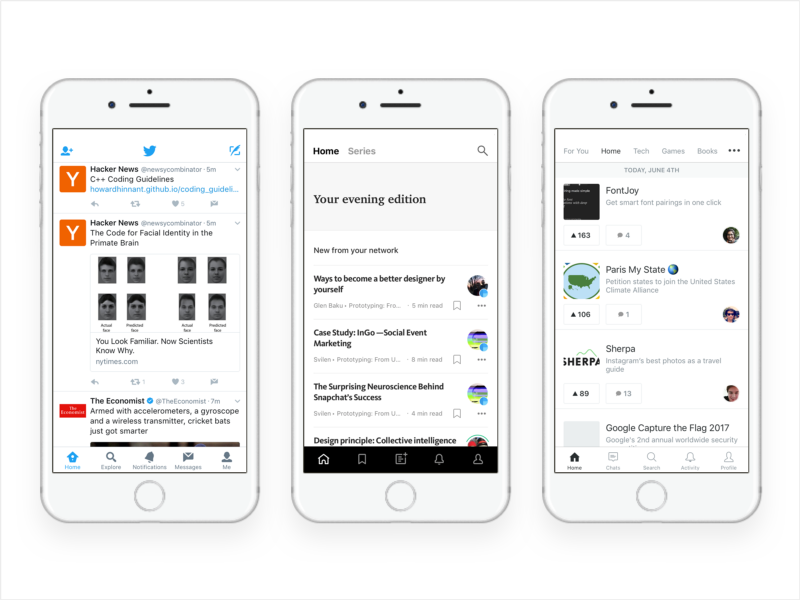
这就是为什么现在大多数应用程序将汉堡包菜单放在底部或顶部导航,以及为什么将用户操作频繁的按钮放在右侧或左侧。在上面的图片中,你可以看到一些流行的iOS应用程序实例。每一个应用程序都将"主菜单"和"用户资料"放在左边和右边,这就是考虑到系列位置效应。
认知负荷
认知负荷是指在一个人的工作记忆中使用的精神努力总量。简而言之,就是为了完成一项具体任务而需要锻炼的思想量。
"认知负荷是为了完成特定任务而需要锻炼的思想量。"
认知负荷理论可以分为三类:
内部认知负荷
外部认知负荷
关联认知负荷
我会涉及到内部和关联认知负荷,因为我认为这些是在用户体验设计中最适用的。
内部认知负荷
内部认知负荷是一个具体与教学设计主题相关的难题。这就是micro-copy和copy 在良好用户体验中发挥巨大作用的主要原因。
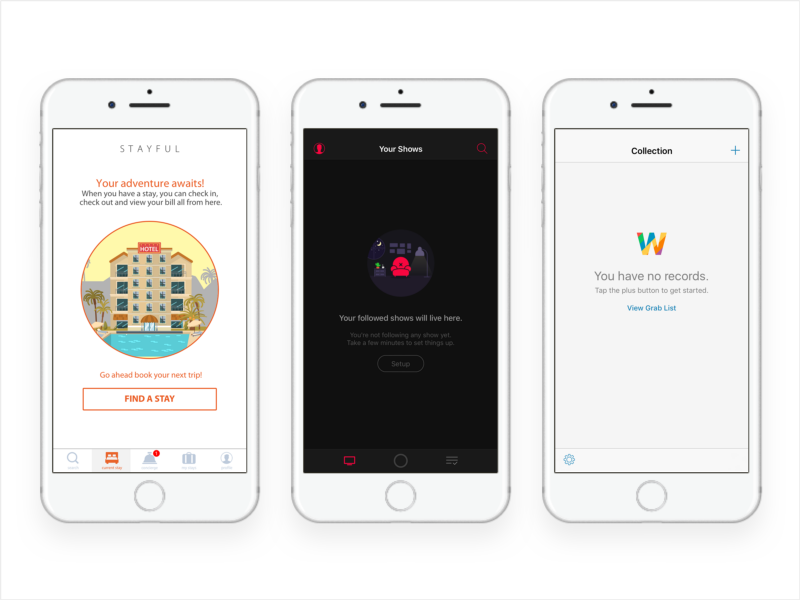
例如,大多数情况下,应用程序的空状态都会提示用户完成任务。在这里,提示语需要简短并且用适当的词语来使得用户能够容易地遵循指示。

关联认知负荷
关联认知负荷是致力于信息处理和模式构建的认知负荷。此模式描述了一种组织信息以及其间相互关系的思维模式。
我们使用设计模式的原因之一是因为它们是我们默认编程的东西 -如果用户能够从他们已经了解的东西中辨别出某种模式,他们就更容易地识别和学习新的东西。
"如果用户能够从他们已经了解的东西中辨别出某种模式,他们就可以更容易地学习新的东西"。
席克法则
与格式塔法则一样,席克法则是当前最流行的原则之一。
席克法则理解和实践起来都很简单。席克法则描述了一个人作出决定所需的时间取决于他或她可选择的选项。所以如果可选择的选项数量增加,做出决定的时间将以对数形式增加。
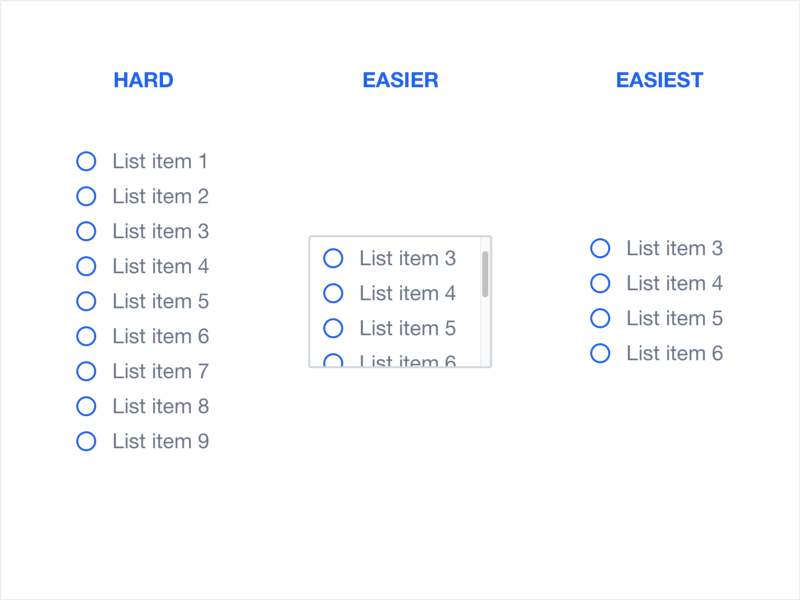
列表就是席克法则适用于用户体验设计的一个非常好的例子:

接近法则
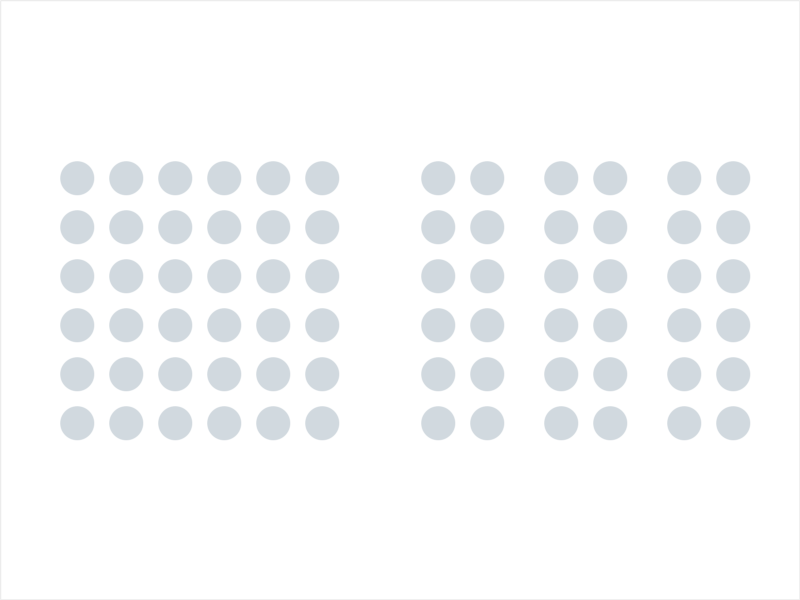
邻近法则是格式塔中组织法则的一部分,它指出彼此靠近或接近的物体倾向于分在同一组。简而言之,我们的大脑可以很容易地将相互靠近的物体联系起来,但间隔很远的物体就不那么容易了。这种聚集的发生是因为人类有一种将事物组织和放在一起的天性。

邻近法则指出彼此靠近或接近的物体倾向于分在同一组。
在上面的例子中,有72个圆圈。根据它们之间的距离,我们会无意的将其分组。明确地说,我们将图像左侧的36个圆分为一组,图像右侧有3组,分别是12个圆圈。
我相信这个例子清楚地表明,在设计一个用户界面的时候,我们有必要把这些元素组合在一起。此外,在把所有元素进行组合时一定要反复斟酌,因为用户在潜意识中会认为它们之间是相互关联的。
以下内容由Mockplus团队翻译整理
1