SKETCH的操作技巧让你快速提升技能
- kunimoto
- 2034
- 09-08 13:46
SKETCH是一款十分优秀的UI设计软件,虽然它不如PS和AI强大,但是就UI设计领域来说,它绝对是神一般的高效。
随着越来越多的UI设计师开始选择SKETCH作为主要工作软件,它已然成为我们设计工作流程当中不可或缺的组成部分。而我使用SKETCH也有一年时间,我很愿意与各位分享自己的一些经验,为你揭开一些SKETCH里面鲜为人知的效率秘技,来帮助一些刚接触SKETCH的设计师们有效提升Sketch的使用效率,今天来分享SKETCH中的几个快捷键和元素套件这两个很赞的功能。
快捷键
快捷键是每个软件必须掌握的基础技能,让你更快的去实现每一个操作指令。SKETCH在快捷键上虽然与PHOTOSHOP和Ai有些许不同,但在用熟练之后会发现SKETCH的会计键也是非常好用的。
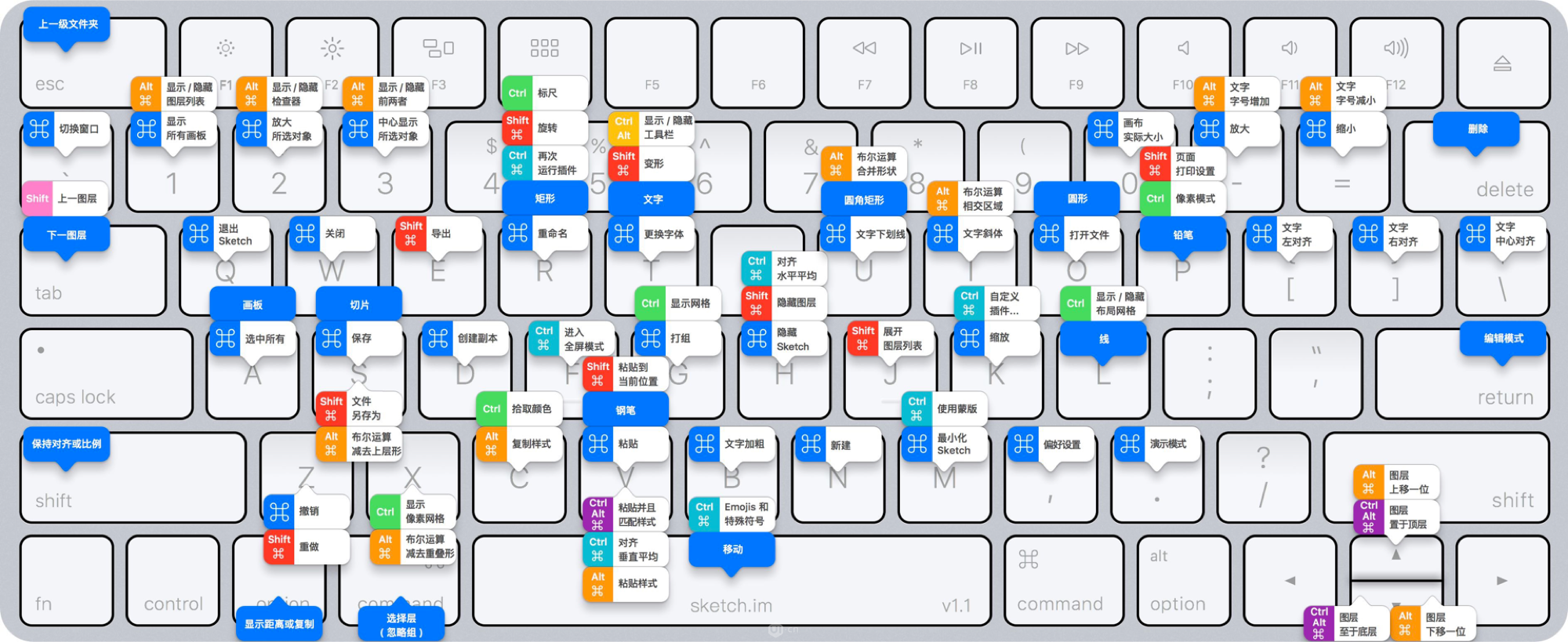
SKETCH所有的快捷键

一些不常被熟知的快捷键
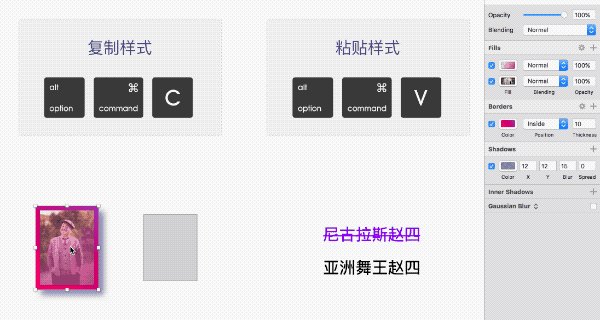
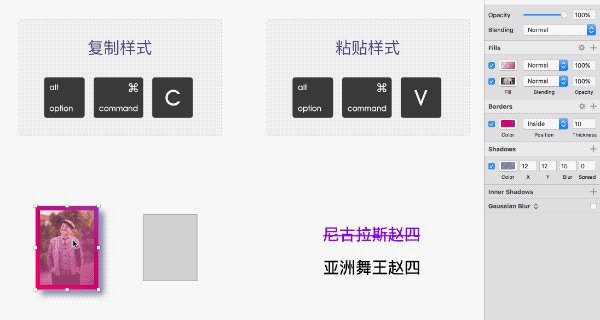
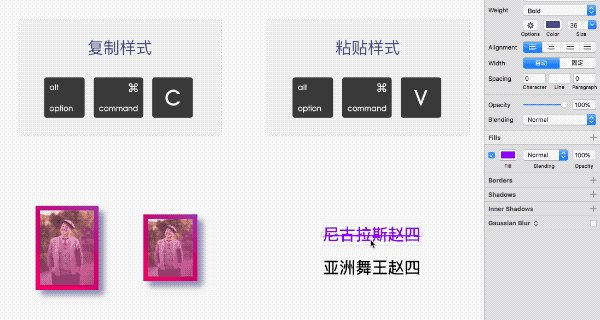
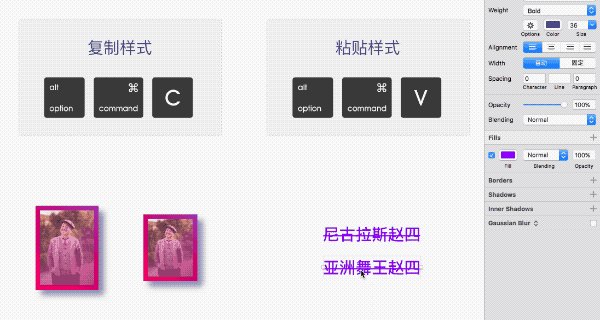
1.图层样式拷贝&粘贴

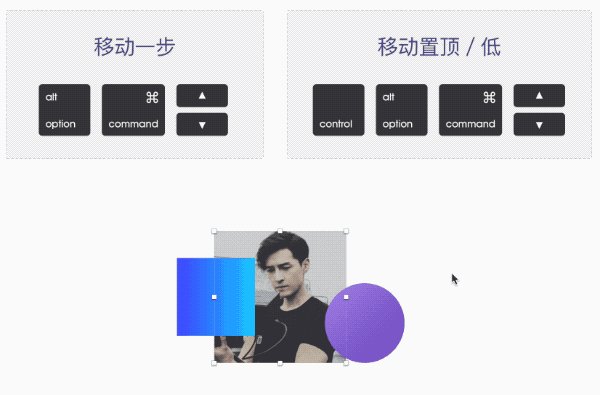
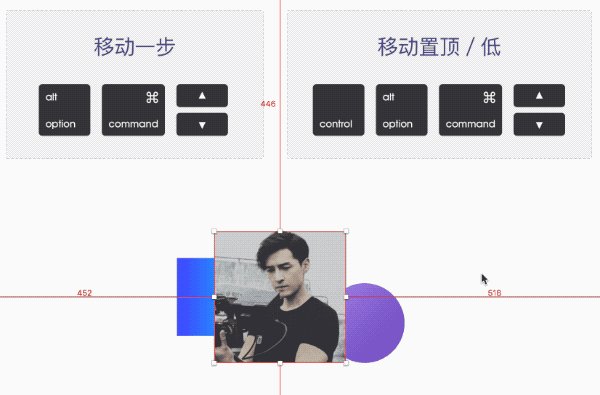
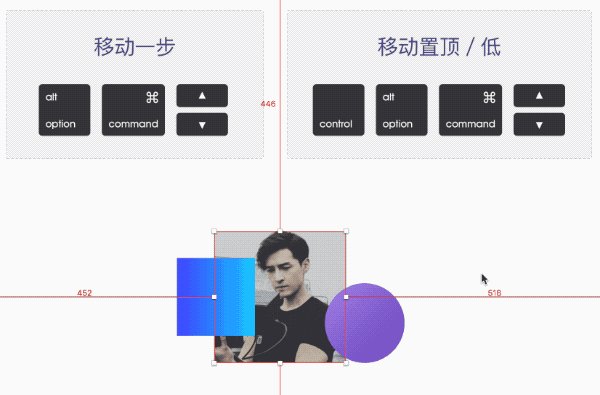
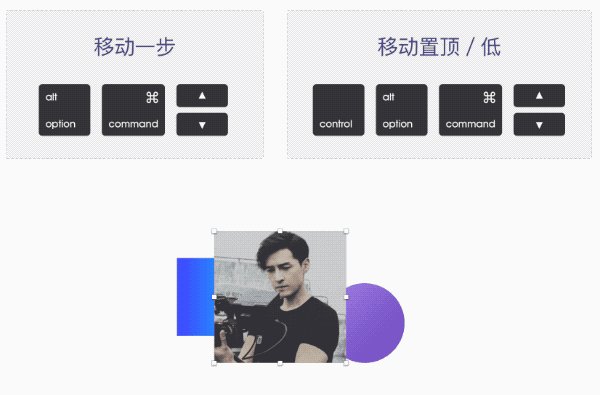
2.移动图层上下位置

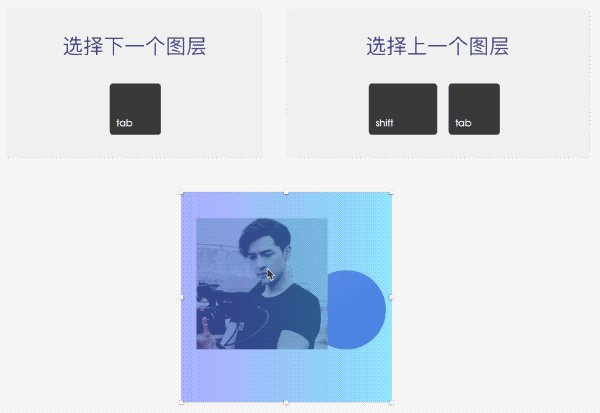
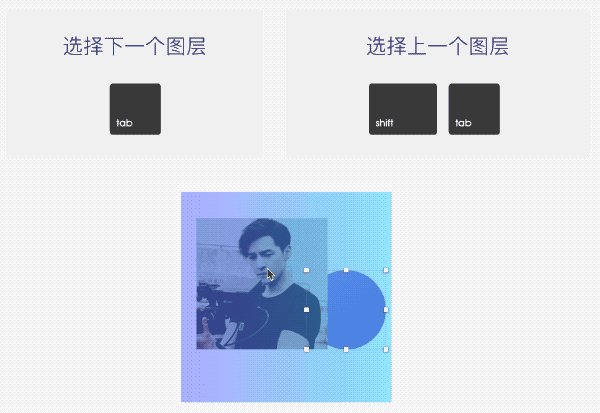
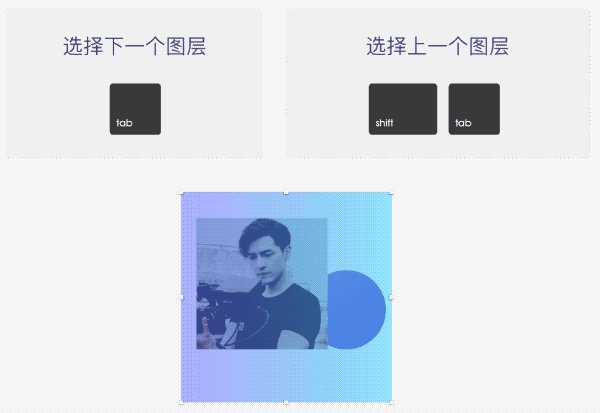
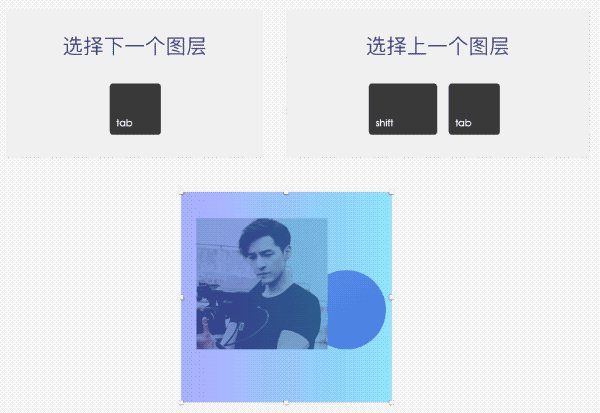
3.选取已选图层的上下图层

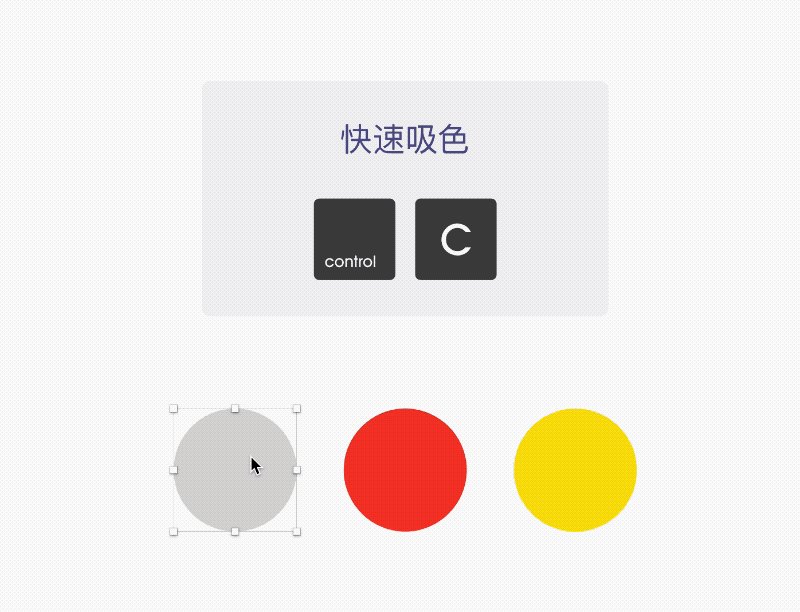
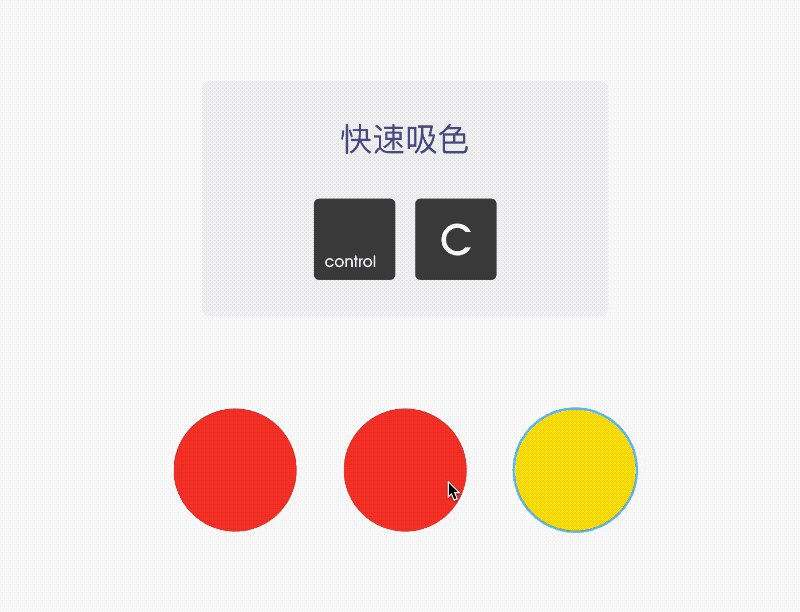
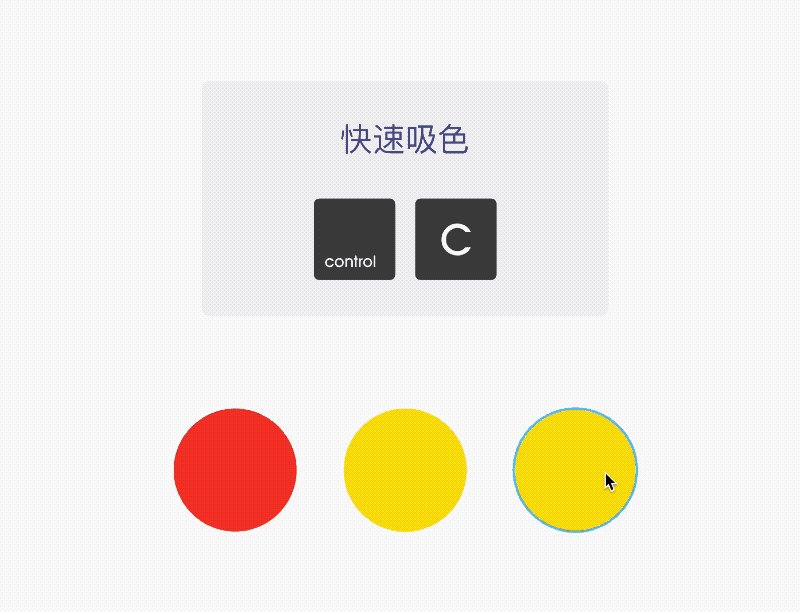
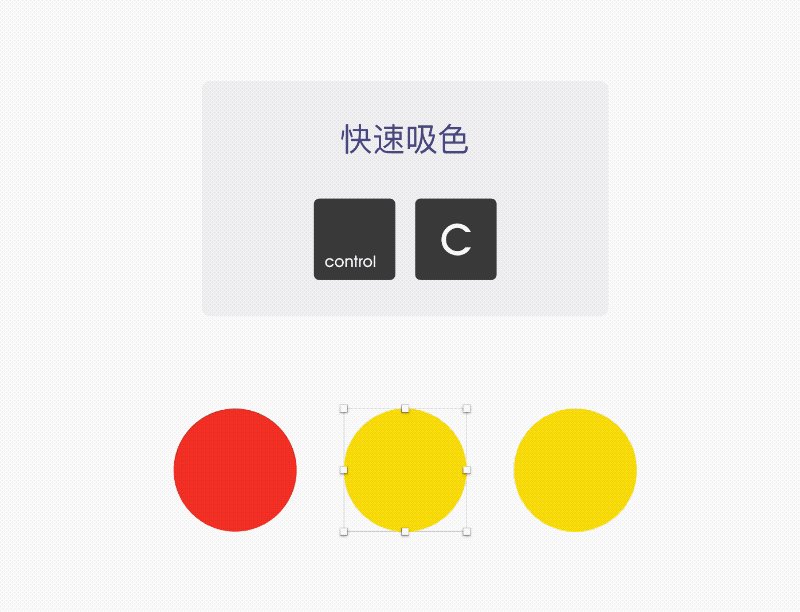
4.快速吸色

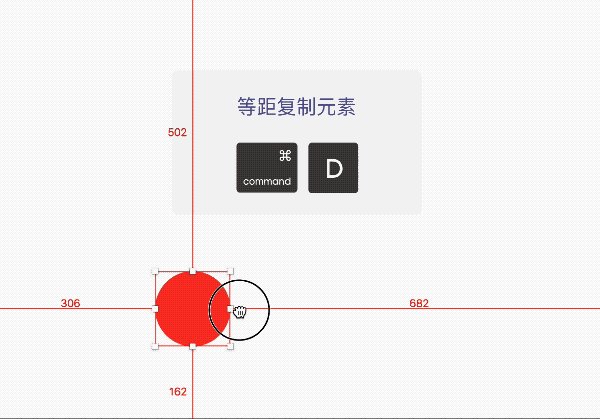
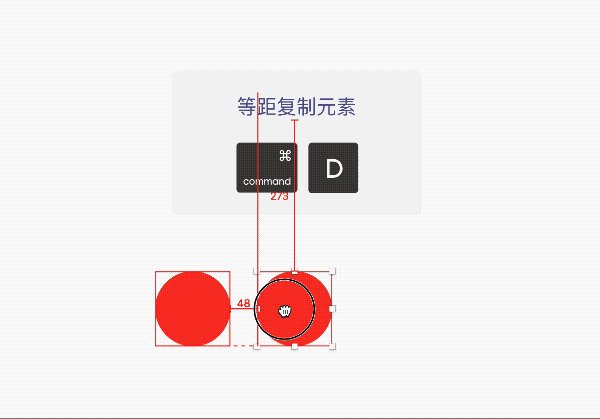
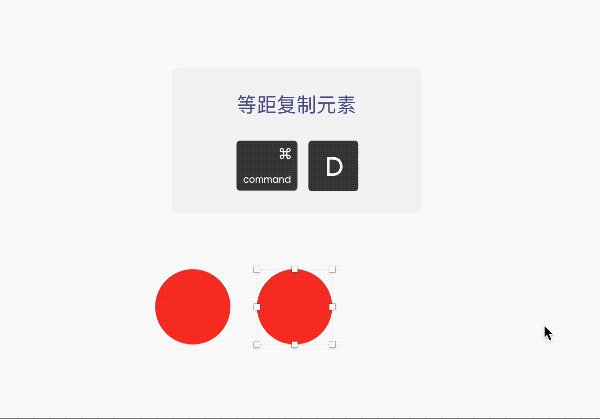
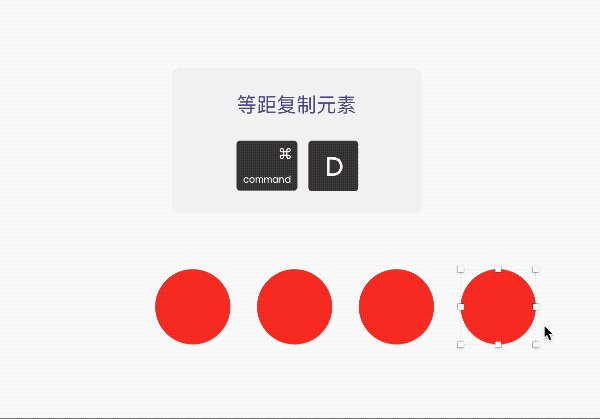
5.等距离复制元素

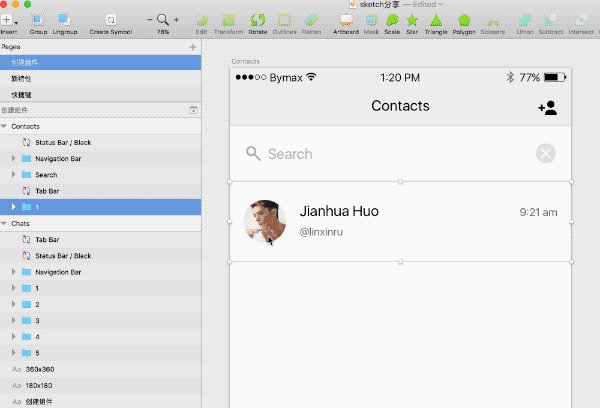
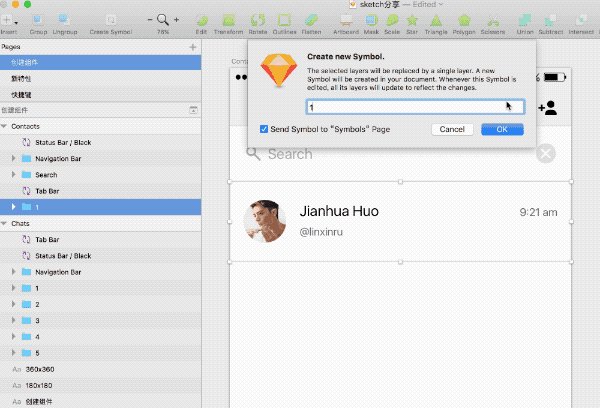
元素组件Create Symbol

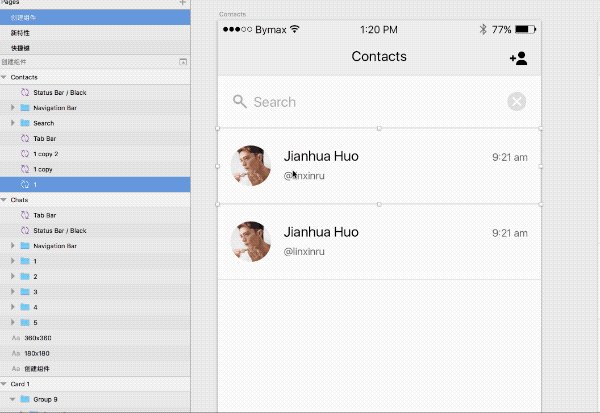
元素组件是 Sketch 里一个重要的功能,它让你方便的在多个页面和画板中复用元素。
当编辑比较复杂、带大量重复内容的文档时,元素组件可节省大量时间。当创建元素组件时,此套件会自动被放置于名为 Symbols 的页面(Page)中。在主组件上做调整时,这个改变会针对所有使用此组件的画板和页面生效(在同一文档中)。另外,每一个组件可被分别订制。
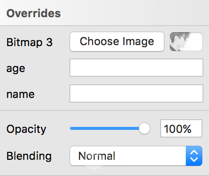
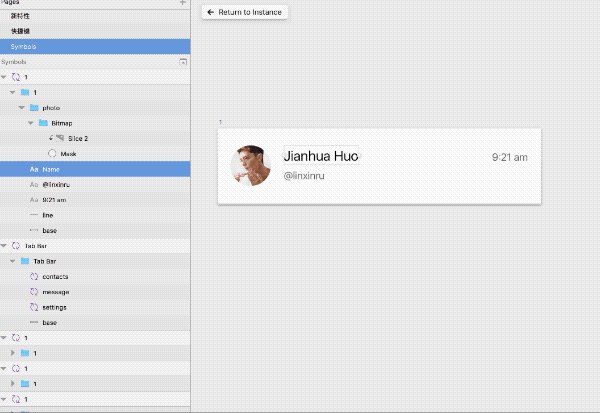
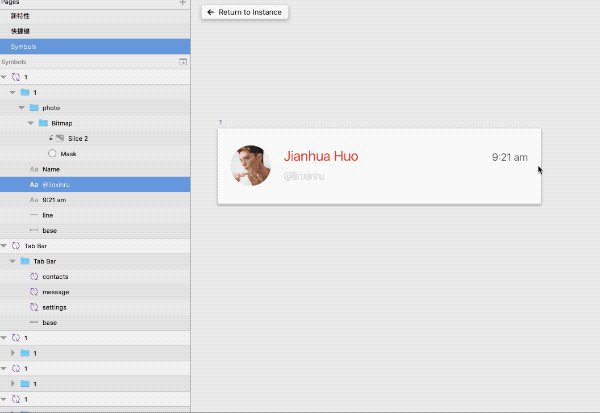
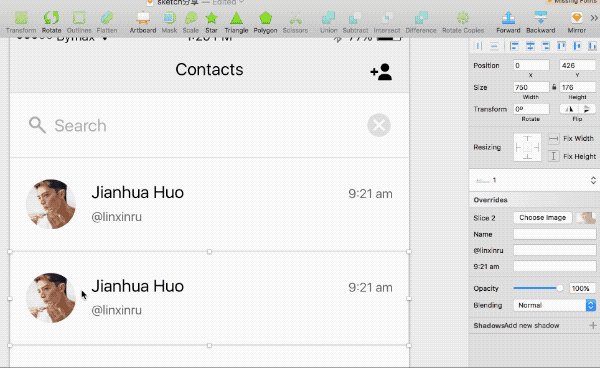
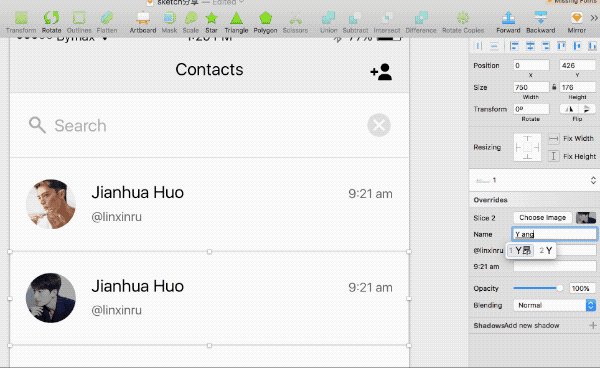
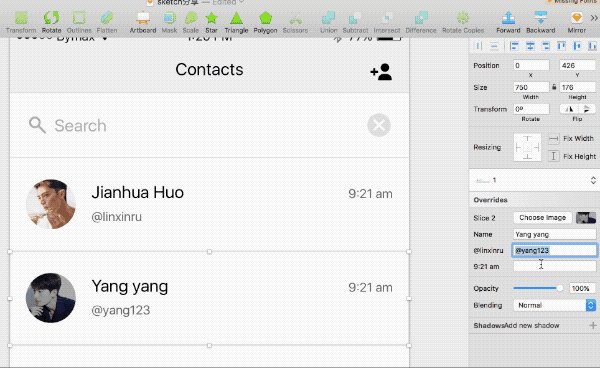
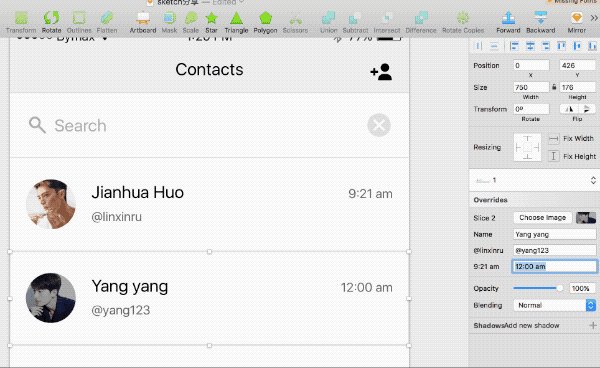
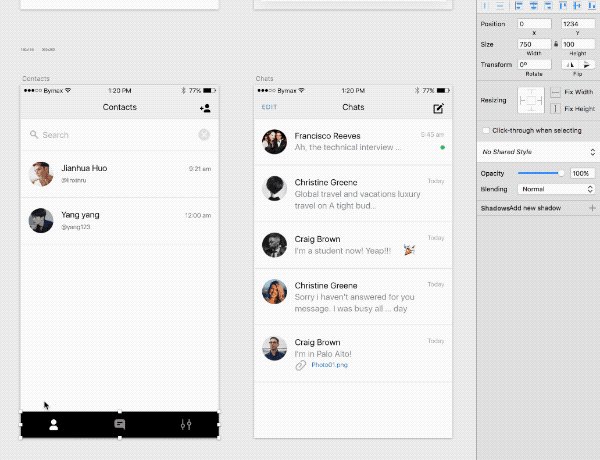
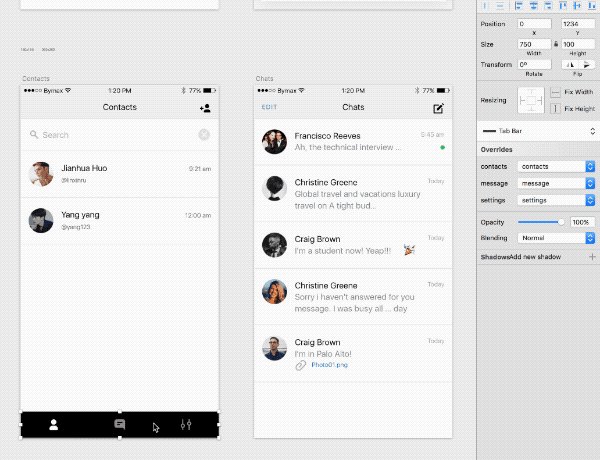
当选中一个包含文本或位图图层的组建实例,在属性检查器中会发现重写(Override)选项。在重写选项中可重写组件中的文本图层、位图和位图填充图层,还有实例的不透明度和叠加选项。重写选项允许独立的更新每个组件内容。

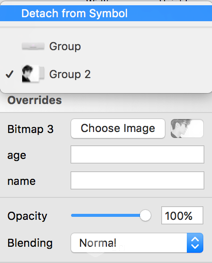
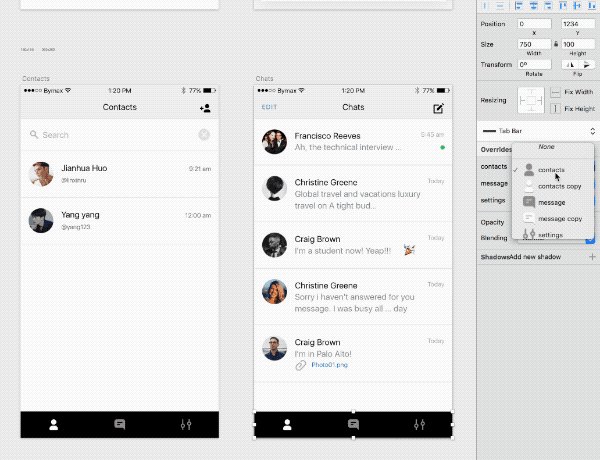
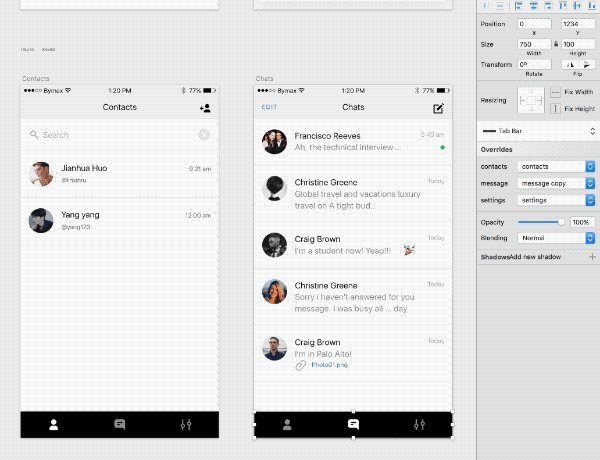
也可在属性检查器中的下拉菜单交换元件。通过属性检查器中的元素套件菜单彼此交换,然后你就可以使用重写(Override)操作来定义它的内容。

当组件内的元素也是元素组件的时候,可以替换组件内组件的样式,这个功能也非常方便。
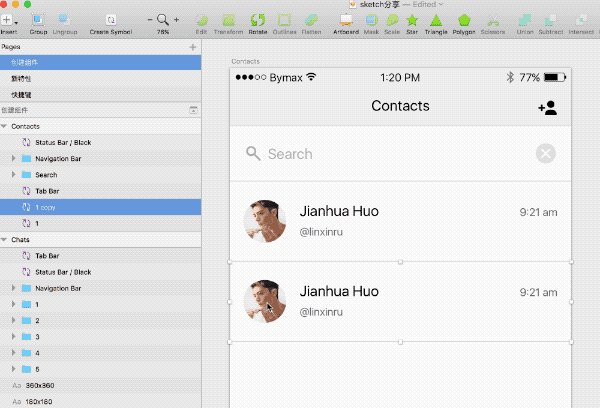
1.创建组件,复制

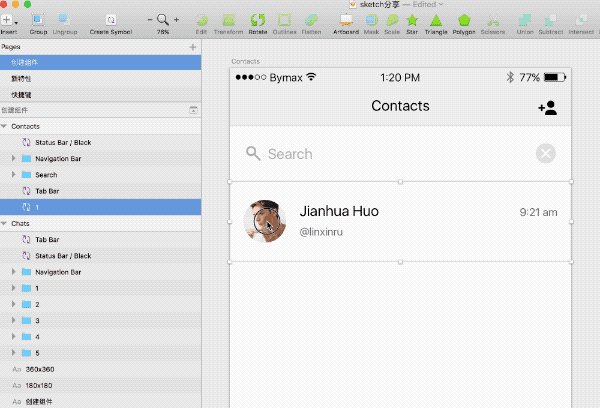
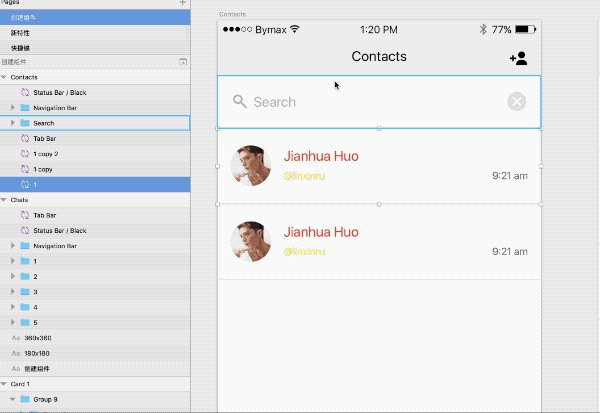
2.主组件调整所有套件随着改变

3.套件编辑

4.利用套件来更换图标样式

结语:SKETCH是为图标设计和界面设计而生的,它是一个有着出色 UI 的一站式应用,所有你需要的工具都触手可及,慢慢的你会发现更多关于SKETCH的小技巧,也希望这篇文章能让你更熟练的操作SKETCH。
作者: kunimoto 微信公众号:WDClab
1